気楽にECMAScript 2015したい
2015年07月24日
最近はOculus Riftとかを主にいじってるわけですけど、いわゆるHTML5も横目でウォッチしていて、たまにJavaScriptを書いたりもします。
で、今風にBabelを使って、かつわりと楽にゆるい感じでECMAScript 2015できるようにしておこうと思って、自分用のテンプレプロジェクトを作りました。Watchify+Babelify+BrowserSyncです。
GitHubからcloneしてnpm installしてnpm run watchすればブラウザが起動して、.jsを書き換えればライブリロードがかかります。MacでもWindowsでも大丈夫のはずです。
package.jsonがこんな感じです。
{
"name": "ECMAScriptTemplate",
"version": "0.0.0",
"description": "",
"main": "src/main.js",
"author": "",
"license": "",
"scripts": {
"build": "browserify src/main.js | uglifyjs > build/output.js",
"start": "browser-sync start --server --files \"index.html, build/**\" --reload-delay 200",
"watch": "parallelshell \"watchify src/main.js -o build/output.js --debug --verbose --delay 50\" \"npm start\"",
"test": "mocha --compilers js:babel/register"
},
"browserify": {
"transform": [
"babelify"
]
},
"devDependencies": {
"browserify": "*",
"watchify": "*",
"babelify": "*",
"uglifyjs": "*",
"browser-sync": "*",
"parallelshell": "*",
"mocha": "*"
}
}
で、考えたこととかのメモです。
Gulpは?
とりあえず使わないことにしました。自分のようにちょっとJavaScriptで遊ぼうという程度の身にはオーバーキルだと思いますし、数年後には別のツールが流行ってるかも。なんか使うと気楽さが一気にダウンする気がします。
ということでnpm runでコマンドを直接実行しています。Windowsでコマンドの並列実行が上手く行かなかったのでparallelshellを使っています。
node_modules好きじゃない
せいぜい数百から数千行のJavaScriptをビルドするためにドライブ上で1万ファイルや数十MBを専有したり、ふとプロジェクトを整理しようとしてファイル操作に時間を取られたりというのには違和感が大きいです。おまけに、自分のメインOSは(ゲームエンジンやOculus Riftを使うため)Windowsなんですが、フォルダの階層が深すぎて削除できなくなることがあってトラウマが……(追記:npm 3のベータで解決しているようです)。
というわけで、一応devDependenciesには書いてあるものの、Node.jsのツールはできるだけグローバルでインストールしたものを使っているんですが、BabelifyのみBrowserifyのtransformとして必ずローカルにインストールする必要があるので、それで14.4MB食います。Babelの変換が必要なくなるまで(いつ?)我慢かなという感じです。
ウォッチのディレイ値
Watchifyのデフォルトの600msは長すぎると思ったので、50msにしました。一方、BrowserSyncが、Watchifyが書き出しかけた空の出力JavaScriptを読んでしまうので、長めの200msにしています。何かいい方法ないでしょうか。
結局Browserify依存?
を読むと、結局ブラウザで動かすJavaScriptは今後も結合しないわけにはいかず、Browserifyに頼るしかなさそうですが、とりあえずECMAScript 2015のモジュールを普通に書いておけば、たとえBrowserifyがなくなっても他の方法が出てきそうですね。
ゲーム・WebGLコンテンツとライブリロード
Three.jsなどを使う場合、requestAnimationFrameで常時60fpsでぶん回すので、ライブリロードでは負荷がかかりっぱなしになってしまいます。アイドル状態でファンがうるさいとか、視界に動くものがあると作業に集中できないという問題も。
なので、ライブリロードではなく、ビルドして実行(ブラウザを開く)の手順を踏んだほうがいいんじゃないかと思ったんですが、マウスクリックで開始してEscキーなどでゲームループを止められるようにしたり、ゲームパッドで開始・停止できるようにしたりといった工夫でなんとかなるかなと思いました。Gamepad APIはブラウザのウィンドウにフォーカスがなくても反応するようです。
ライブリロードはChromeのデベロッパーツールを開きっぱなしにできるのもいいところです(どうもChromeにそういう起動オプションはないようです)。また、先週からちょっとしたマルチプレイヤーの実験をしてたんですが、クライアントが全部一斉にリロードされるのはとても楽でした。他にもスマホをGoogle Cardboardに入れたままリロードできたりなど、ライブリロード基本のほうがよさそうな気がします。
AltJSは?
以前はAltJSを追っていたんですが、2年前にOculus Rift DK1が家に届いてから個人的な事情が一変してしまいました。今はUnityやUnreal Engineがメインなので、他はできるだけスタンダードなものに集中したい感じです。
あと、個人的な考えとして、「10年動かすプログラムを作るならC++かJavaScript」だと思っています。ECMAScript 2015でモジュールを作っていけばそれなりに資産になるかなと。それと、演算子オーバーロード欲しいマンとして、何年先になるか分かりませんが、もしValue Objectsのようなものが使えるようになったときにすぐ使いたいという考えも。
でも、久しぶりに生JavaScriptを書いていると、やっぱり針の上を歩いているような感覚がありますね……静的型言語のように、コンパイルが通ればだいたい動いてくれる安心感がないのでつらいです。ただ、以前に比べれば、エディタのサポートなどでだいぶ楽になってると思います。TypeScriptやFlow、V8のSoundScriptあたりの流れでJavaScriptに型チェックが欲しいという雰囲気もほぼできあがってる気がするので、長期的にはなんとかなってくれるんでしょう。たぶん(ECMAScript的にはとりあえず型アノーテーションの構文を予約しておこうという段階のようです)。
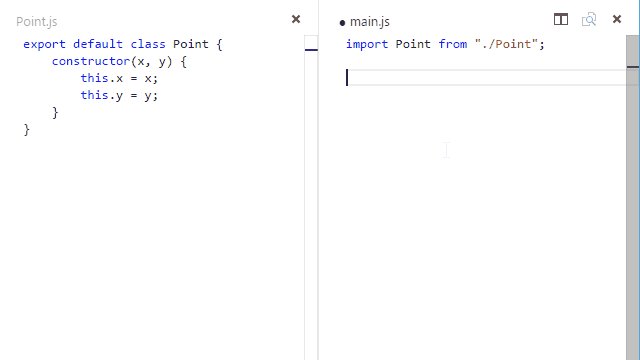
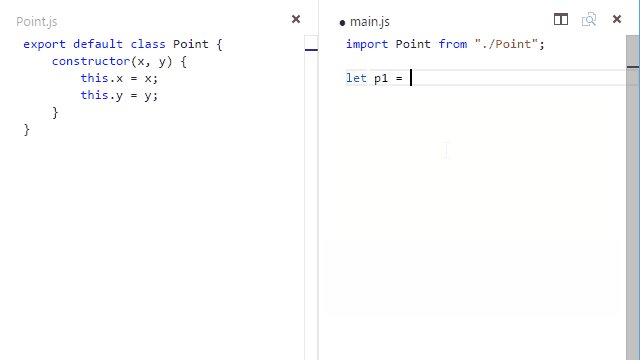
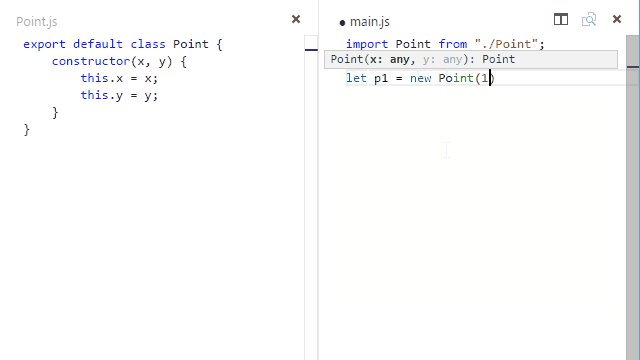
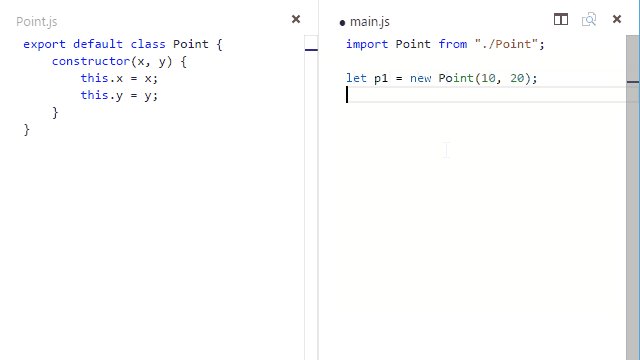
Visual Studio Codeは神
バージョン0.5.0から、ECMAScript 2015のコードを解析してくれるようになりました。jsconfig.jsonでES6を設定すればモジュールのimportを読んで補完してくれます。TypeScriptの型定義ファイルも使ってくれるし、とてもありがたいです。この2週間ちょっとですっかりメインエディタになりました。

Visual Studio Codeに 限らず、こうしたエディタのECMAScript 2015サポートはどんどん強力になっていってくれそうな気がしますね。
そんなわけで、ちょこちょことES2015コードを書いてます。とある思惑があったりなかったり。Alwaysはともかくたまにはbet on JSするのもいいかなって思います。
参考リンク
(書いた人: korinVR )
ブログトップへ