Visual Studio CodeがECMAScript 2015に対応した
2015年07月07日
唐突に普段とは全然違うネタで更新です。タイトルの通りなんですが、Visual Studio Codeがバージョン0.5.0になって、ECMAScript 2015に対応したようです。
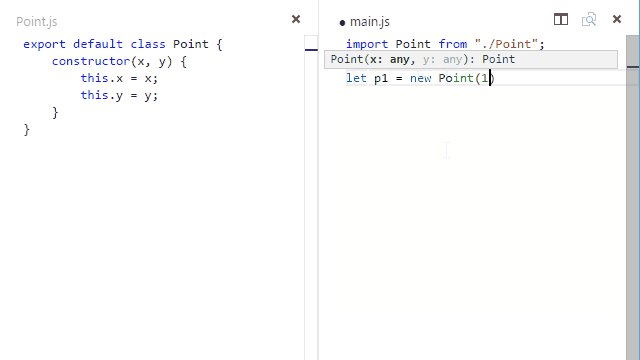
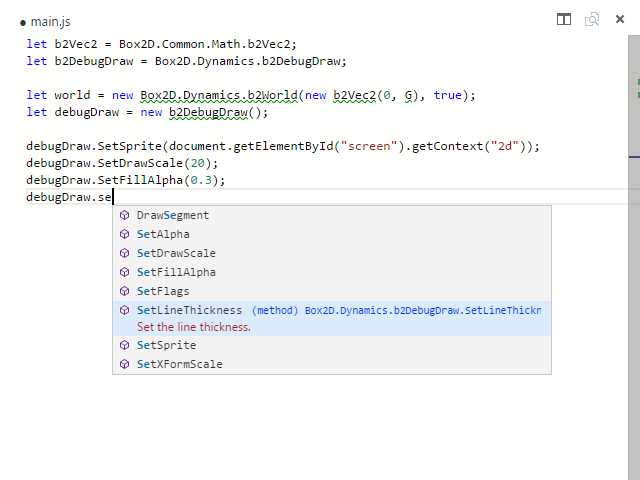
importしたES6モジュールのサジェストがIntelliSenseでバリバリ出てきます。

Visual Studio Codeの言語サポートについては、
のページに情報がありますが、jsconfig.jsonというファイルを作ってターゲットをES6に設定する必要があります。単に以下を作業フォルダに配置するだけでオーケーです。
Visual Studio Code 0.10.5から、JavaScriptファイルはデフォルトでES2015として扱われるようになりました。
// jsconfig.json
{
"compilerOptions": {
"target": "ES6"
}
}
また、Visual Studio CodeはJavaScriptコードの解析にぶっちゃけTypeScriptのエンジンを使っているようで、TypeScriptの型定義ファイルも使えます。使うには、d.tsファイルを作業フォルダに放り込むだけです。/// <reference path=”…"/>による参照は不要です。
box2dweb.d.tsを置いておくとこんな感じ。

これは勝てる気がしますね。
ちなみに緑の波線は、box2dwebのコンストラクタが小文字で始まる作法が怒られているところです。File > Preferences > User Settingsで、
"javascript.validate.lint.newOnLowercaseFunctions": "ignore"
のエントリを追加すると無効化できます。
(書いた人: こりん )
ブログトップへ