HTML数行でVRできるA-Frame
2015年12月23日
Oculus Rift Advent Calendar 2015の23日目の記事です。違うネタを予定していたのですが、急にA-Frameが来たので、これは! ということで紹介です。
A-Frameって何?
A-Frameは、MozVR(Mozilla VRチーム)がリリースしたバーチャルリアリティのフレームワークです。まず、難しい話を抜きにして、下のHTMLをファイルに保存してIE以外のブラウザで開いてみてください。
<!DOCTYPE html>
<head>
<script src="https://aframe.io/releases/latest/aframe.min.js"></script>
</head>
<body>
<a-scene>
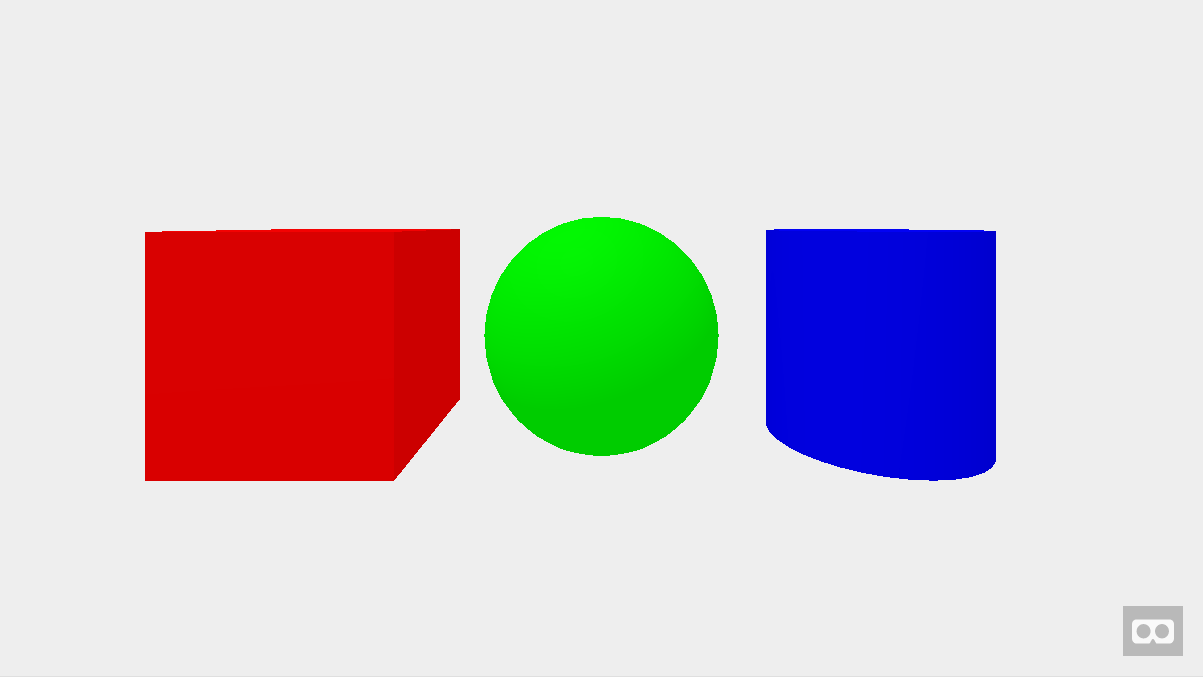
<a-cube position="-2 1 0" color="#C00"></a-cube>
<a-sphere position="0 1 0" color="#0C0"></a-sphere>
<a-cylinder position="2 1 0" color="#00C"></a-cylinder>
<a-sky color="#EEE"></a-sky>
</a-scene>
</body>
3D空間にオブジェクトが表示されたと思います。マウスドラッグで視点を回転することができます。また、WASDキーで移動できます。

iPhoneやAndroidのブラウザで表示すれば、端末の向きを変えて周囲を見回せます。また、右下に表示されているアイコンをタップすると、Google Cardboardを使って立体視で見ることができます(スマートフォンの向きのロックを解除する必要あり)。
さらにPCでは、Oculus Riftで見ることもできます(WebVRに試験対応しているビルドのブラウザが必要)。ブラウザがもしHTC Viveなど他のヘッドセットにも対応すれば、自動的に対応するだろうとのことです。
このように、A-Frameは、一つのウェブページで、PCやスマートフォン単体から、Google Cardboard、ハイエンドのVRヘッドセット群までいろんな環境に対応しようという、「レスポンシブなVR」という考え方にもとづいて作られています。
また、上のHTMLを見れば、シーンの中に各種オブジェクトが配置され、位置や色が設定されていることが一目瞭然だと思います。こうした非常に「ウェブらしい(webby-ness)」方法でVR空間を記述・構築できるのが特徴です。HTMLですので、もちろんJavaScriptで操作して動きをつけることもできます。
A-Frameは内部的にはThree.jsを描画のために使用しています。MozVRでThree.jsを使ってたくさんの実験をしたのち、既存の宣言型のVRツールやゲーム開発のベストプラクティスに影響を受けて生まれたのがA-Frameだとのことです。
Oculus Riftはどうやって使うの?
2015年12月現在、Oculus Riftへの出力が可能なのはWindowsのみです。これはOculus RiftのランタイムドライバがWindowsにしか対応していないためです。
Oculus Runtimeは0.8が必要です。
ブラウザはFirefoxのNightlyビルドまたはChromiumのWebVR対応ビルドを使用します。Firefoxを使うのが簡単です(Chromiumのほうは今のところ初心者避けのためか、7-zipで二重にアーカイブされたりしているので……)。
Firefox Nightly BuildsからNightlyビルドをインストールして、WebVR Enabler Add-onをインストールします。Firefoxを再起動して、必要なら右上のメニューボタンからAdd-ons、Extensionsタブを選択して、「Mozilla WebVR Enabler」がインストールされていることを確認します。
A-Frameのサンプルなど、WebVR対応ページを開き、右下のアイコンをクリックするとOculus Riftに出力されます。
ゲームエンジンやThree.jsと比べての位置づけは?
UnityやUnreal Engineといったゲームエンジンと比較すると、A-Frameは、まずブラウザベースであること、(今のところ)GUIによるシーンエディタではなくHTMLでシーンを記述することが大きな違いです。テキストエディタだけでVRをやりたいという場合や、JavaScriptコードで手軽にVR空間を構築したい場合、とにかくウェブでVRをやりたいという場合に向いているかもしれません。また、素のWebGLやThree.jsのように複雑な初期化コードを書いてシーンのセットアップをしたり、WebVR対応をしなくて済みます。
一方で、新しいフレームワークということもありますが、ゲームエンジンと比べて機能はずっと少ないです(現時点ではシャドウすらありません)。また、ブラウザですのでパフォーマンスにも期待できません。
ただ、A-Frameは最初に説明したように、本当にHTMLをちょっと書くだけで始められ、通常のサイトにGoogle Cardboardで見られる3Dモデルを掲載したり、360度写真を掲載したりということが誰にでもできますので、ゲームエンジンや素のThree.jsではカバーできない領域を(見事に!)補完するものだと思います。利用できるシーンはかなりありそうです。
開発Tips
……を書こうと思ったのですが、簡単・素直すぎて特に説明要らないんじゃないかというのが正直なところです(汗)。また、仕様も今後大きく変わる可能性があるようです。
とりあえず、A-Frameの公式サイトの左のExamplesをいろいろクリックして見てみるのがおすすめです。各サンプルの右上の「VIEW SOURCE」をクリックすると、どんなHTMLで記述されているか分かりますので、これを真似てみるといいと思います。
また、A-Frame Blogで作例が紹介されています。
開発中はminifyされていないほうのスクリプト(aframe.js)を使うと、間違いに対して警告が出てきます。
A-Frameはゲームエンジンで一般的に使われているエンティティ・コンポーネントの考え方がベースになっています。エンティティはシーン内の3Dモデル、カメラ、ライトといったオブジェクトで、Unityのゲームオブジェクトや、Unreal Engineのアクタのようなものです。各エンティティの性質や振る舞いをコンポーネントとして与えます。A-Frameでは、HTML要素がエンティティに、HTML要素の属性がコンポーネントになります。
座標系はどうなってるの?
Y-upの右手座標系で、+Zはデフォルトのカメラの方向です。単位は、長さはメートルで、角度は度です。
ヘッドセットによりますが、VRではオブジェクトは基本的に実寸に近い大きさで見えるため、スケールを正確にする必要があります。たとえば身長1.7メートルのキャラクターを出すなら、3Dモデルの高さがきちんと1.7になるようにする必要があります。
デフォルトのカメラとライトについて
カメラとライトをシーンに記述しなければ、デフォルトのカメラと、白い環境光および平行光源が自動的に配置されます。ページを開いたのち、F12キーでブラウザの開発ツールを開けばカメラとライトのHTML要素があるのが確認できると思います。<a-camera>、<a-light>をシーンに配置すればオーバーライドできます。
デフォルトのカメラ座標は(0, 1.8, 4)になっており、エンティティを原点に出せばとりあえず表示されます。このフレームワークは、とにかく始めるためのステップ数を減らすことに意を用いているようです。
WASDキーの移動をできなくするには?
<a-camera wasd-controls-enabled="false"></a-camera>
で無効にできます。
シーンに他のVRシーンへのリンクを作れる?
FAQにありますが、現時点では、WebVRが依存しているフルスクリーンAPIの制限があり、ドメイン間でVRモードを維持することができないようです。シングルページアプリケーションとして作る必要があります(将来的にこの点が改善されれば、もしかしたらVRウェブとでもいうものが作れる可能性があるかも?)。
…
書きかけ状態なのでぶつ切れですみません。日本語の情報についてはK.Tsukasaさんの記事もおすすめです(同じ日にずっと詳しい……orz)。
とりあえず、Oculus Rift Advent Calendar 2015のエントリでした。明日はゆーじさんの「彼女と過ごすクリスマスイブ(仮称)」です。楽しみですね!
(書いた人: korinVR )
ブログトップへ